“Here to Help” is a support column written especially for Formstack’s awesome, loyal customers. This post is part of a three-post series highlighting popular, but complex, Formstack features.
So you’ve built your form, created a beautiful design, and added helpful features like Conditional Logic and submit actions. Now what? It’s time to share your form with the world through form embedding.When people hear the words “form embedding,” they often groan. Embedding is the process of integrating your form with your website, social media profile, content management system (CMS), or other platform. It can be a complex endeavor that requires a healthy dose of coding knowledge. But not if you have tools that can simplify the process.Formstack has multiple form embed options, and using them is pretty simple if you know the basics. Let’s explore this Formstack feature together and get you on the road to becoming a form embedding master!
Benefits
First off, form embedding should be your best friend.

You will never get the sign-ups, sales, registrations, or leads you desire without first knowing all the ways you can share your forms with others. Formstack’s form embedding tools have many benefits, including these:
- Ease of use – Formstack’s embedding options are easy to use. Depending on what option you choose, there’s no need for complex coding or calling a developer. In most cases, all you need to do is copy and paste or click a button.
- Sharing capabilities across a wide selection of platforms – You can share a link via email, embed forms onto your website or social media platform, use Lightboxes and iFrames, add a CMS form to your content management system, or tweak your form's HTML coding as you see fit.
- Boosts to signups, sales, registrations, and more – Getting your form in front of more eyes increases the likelihood that you’ll reach your goals. Formstack’s embedding options help you seamlessly integrate your forms with the rest of your website, social platform, or CMS.
Examples
Now that you know the benefits of form embedding, let’s dive into some use cases:
1. Improving Ecommerce: Form embedding can help you increase sales by getting your products in front of more people. Doing ecommerce on a CMS platform? Formstack’s CMS form builder capabilities make it easy to create CMS forms and embed them on popular content management systems like Drupal and TypePad.

Additionally, Formstack forms are easy to embed on major ecommerce platforms like Squarespace, Wix, and Weebly. Just whip up an online order form, add it to your preferred platform, and watch the sales roll in.Check out these videos for more information:
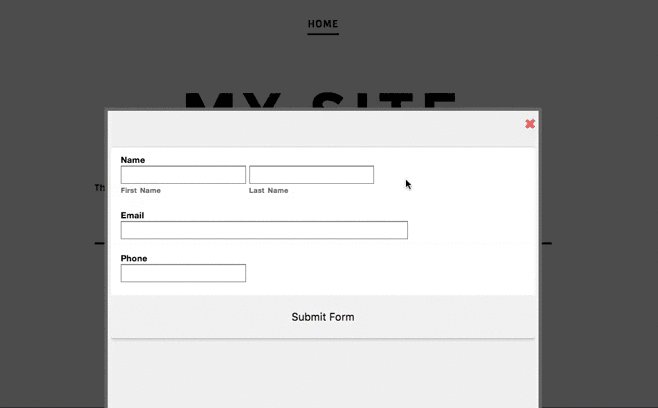
2. Boosting Event Registrations: If selling tickets or getting event registrations is your goal, embedding your form through a Lightbox can be a huge help. A Lightbox is a box that pops up while a user is scrolling through a website. Businesses often use them to promote new products and deals or to get people to sign up for an email newsletter. But they can also work great for promoting events.There are multiple options you can choose from when setting up a Lightbox. You can opt to add it as a tab that someone can click on, or you can embed it through a link. For example, if there’s a page on your website dedicated to promoting your event, you can include a call-to-action link that will open up your Lightbox form when someone clicks on it.

For more information on setting up Lightboxes, please see this Support document.
3. Promoting Surveys: Trying to collect customer feedback or conduct research through a survey? Share it via email and on social. Every form you create in Formstack has a Hosted URL Link” that you can grab by going to Publish > Quick Start.

Just drop this link into a promotional email, and people will be able to click on it when they’re ready to fill out your survey. For additional exposure, you can also embed your survey onto your Facebook page with our Facebook Tab Embed integration. This handy tool lets you add an embed form to your Facebook page as a tab that people can click on.
Notes
Before you start embedding your forms, make sure you understand the following:
- Since the HTML code in emails is very limited, you cannot embed forms directly into an email. Attempting to do so will cause the form to malfunction and not submit. Since emails are not designed to be interactive, most email clients do not support full HTML and form tags. That said, you can link to your form in an email by using the URL in the Publish menu or hyperlinking an image with the form's URL.
- It is highly recommended that you do not attempt to use the full HTML of a form on your site unless you are an HTML expert. Instead, the JavaScript embed method that we’ll outline below should be used by 99.9% of users.
- We do not support embedding two forms on the same page when both are using the JavaScript Embed Script. If you need to embed two forms on the same page, please use an iFrame for one form and a JavaScript Embed Script for the other.
Setup
Ready to get started? Since our JavaScript Embed Script is the most popular way to embed forms, we’ll cover the steps for using this method below.

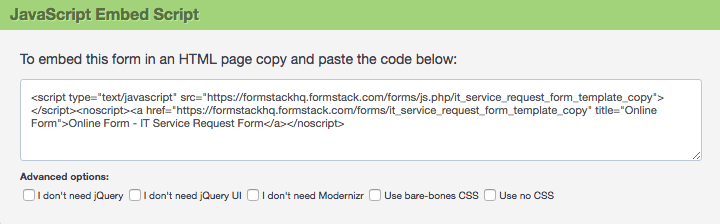
- Once you are in the appropriate form, go to Publish > Embed Form. This is where you will find the JavaScript Embed Script for your form. This is also where you can find the codes for embedding your form through our Lightbox and iFrame options.
- Copy and paste the code into an HTML page of your website. It’s that simple! Your form will automatically resize itself depending on what part of the page you embed it on. You’ll also never have to worry about updating the JavaScript code when you update your form, since the updates will be done automatically!
Note: Formstack forms automatically come with jQuery, which is a tool that simplifies the process of working with JavaScript and other code. If jQuery already exists on your website, you can turn it off for your form by checking the “I don’t need jQuery” box underneath “Advanced Options.”For setup instructions on our iFrame embedding option, please read this Support article.
Want to dive even deeper into form embedding? Click here to learn more about our embed form options.











