
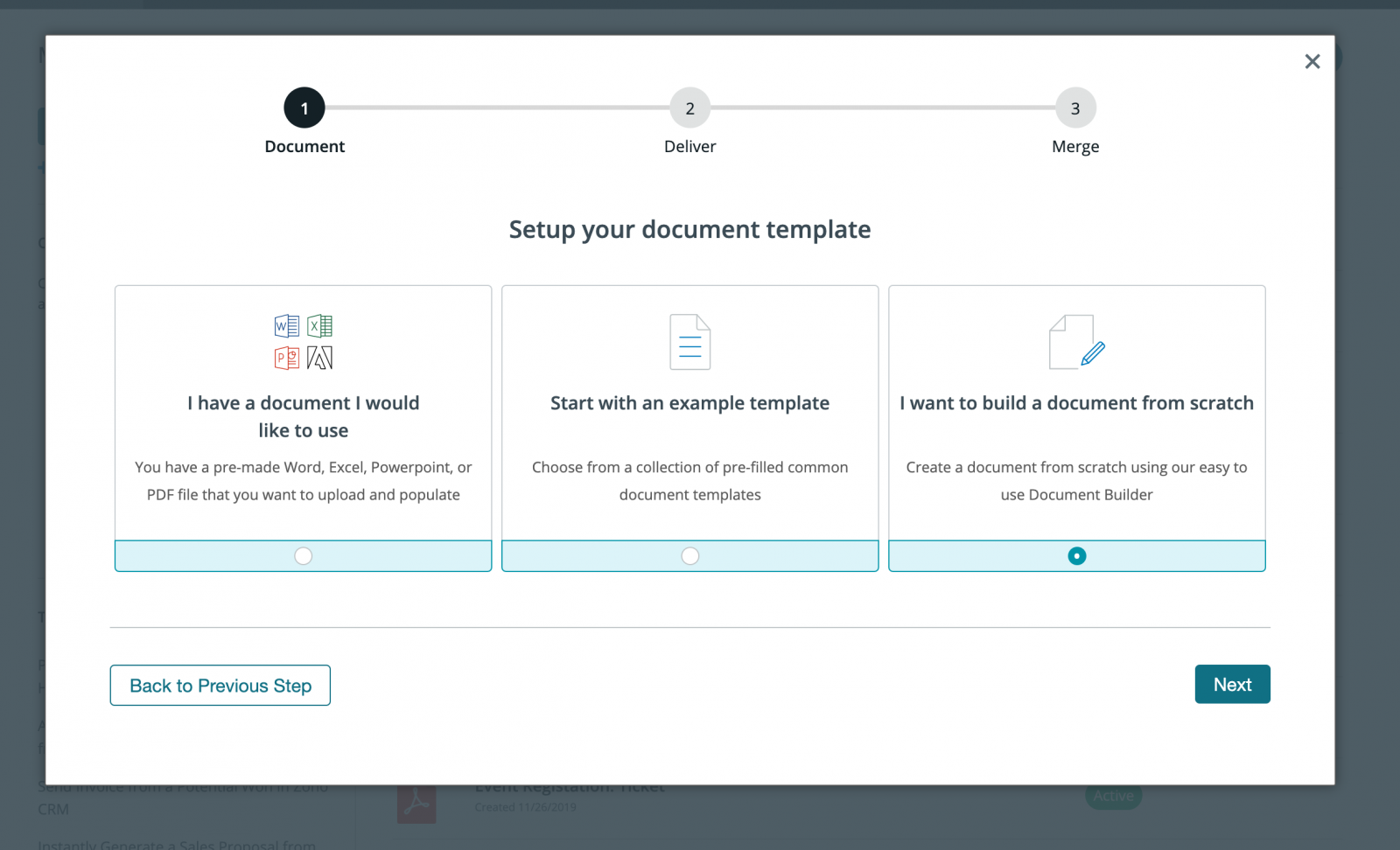
Once you have your template finished, we need to upload it to WebMerge. From the Documents page in WebMerge, click the New Document button and enter a name. On the next step, pick Office Document as the document type then upload the file.

Once you upload your template, you’ll be taken to the Settings tab where you can modify various options like the type of file that is generated and the name of the file. For this example, we’re going to produce a PDF and include the name of our lead in the name of the PDF file.
.png)
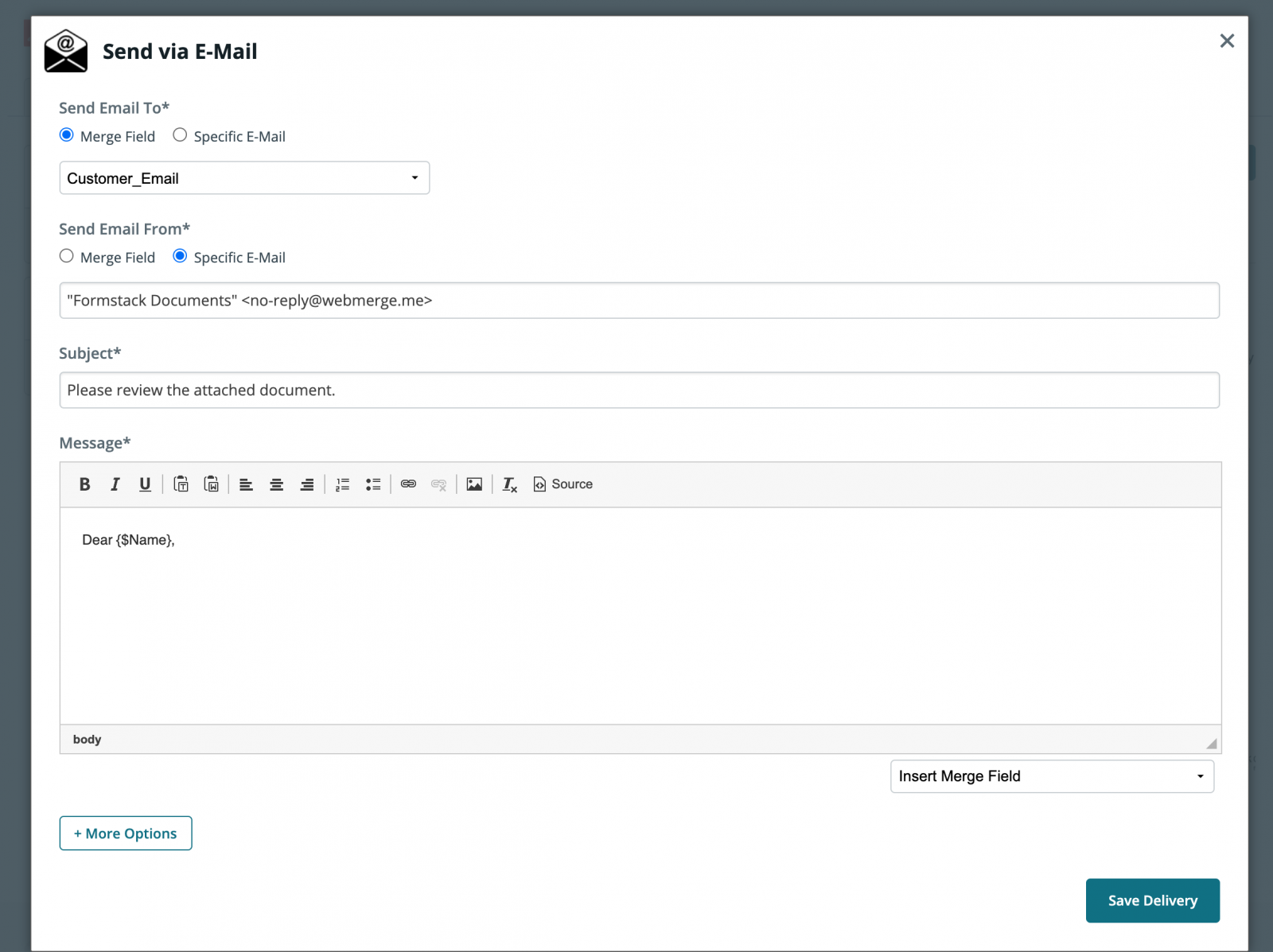
Next, we’re going to setup the delivery of our document so that our merged proposal is emailed directly to our lead. From the Deliver tab, we’re going to Edit the default email delivery. For the “To” address we’re going to select the merge field we used in our document for the lead’s email address.
If you don’t have a merge field for the email address in your document, you can choose <<other>> from the dropdown and enter something like this in the box: {$Email}.</other>
Feel free to edit any of the other email settings.

Once you have saved your email delivery, we are done with the setup process inside WebMerge and we’re ready to integrate with Gravity Forms. To help with the integration, we’re going to use our friends over at Zapier.
Inside Zapier, we’re going to create a New Zap. For the Trigger, we’re going to choose Gravity Forms as the app, then New Form Submission as the trigger.
Once you authenticate your Gravity Forms account, Zapier is going to have your hook up your form so it sends data to Zapier each time you get a new submission. Follow those steps and continue.
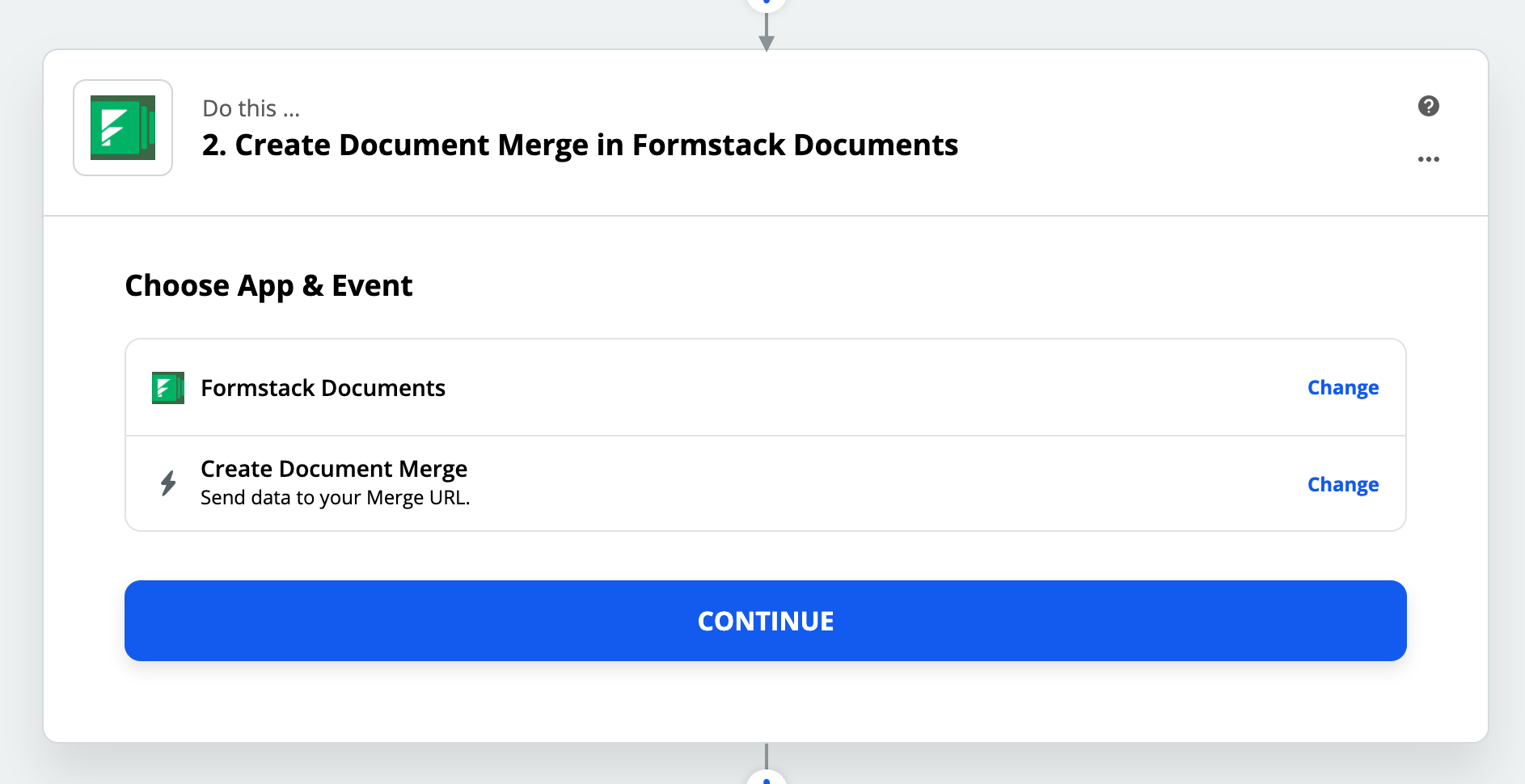
Next, we’re going to setup the Action of our Zap. For the app, choose WebMerge and then Create Document Merge as the action.

Once you authenticate your WebMerge account, Zapier is going to load a list of the documents in your WebMerge account. Go ahead and pick the proposal document that you just setup and Zapier is going to load a list of the merge fields in your document.
For each of the merge fields, you need to pick the corresponding fields from Gravity Forms. This tells Zapier how to send your data over to WebMerge so that it’s populated in the correct spot on your template.
After you have matched up all of your merge fields, let’s go ahead and save your Zap and turn it On. We’re ready for a test! Submit a new submission to your Gravity Form and then Zapier will send that data over to WebMerge and your proposal will be generated.
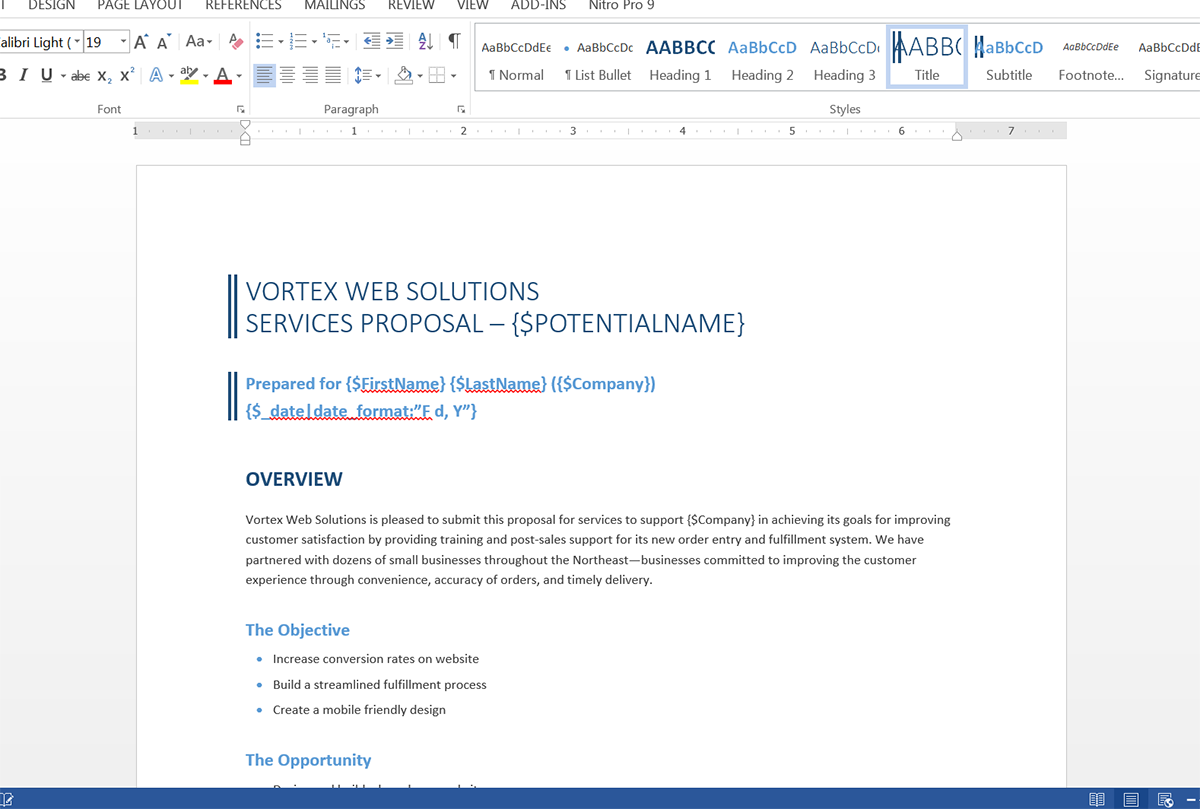
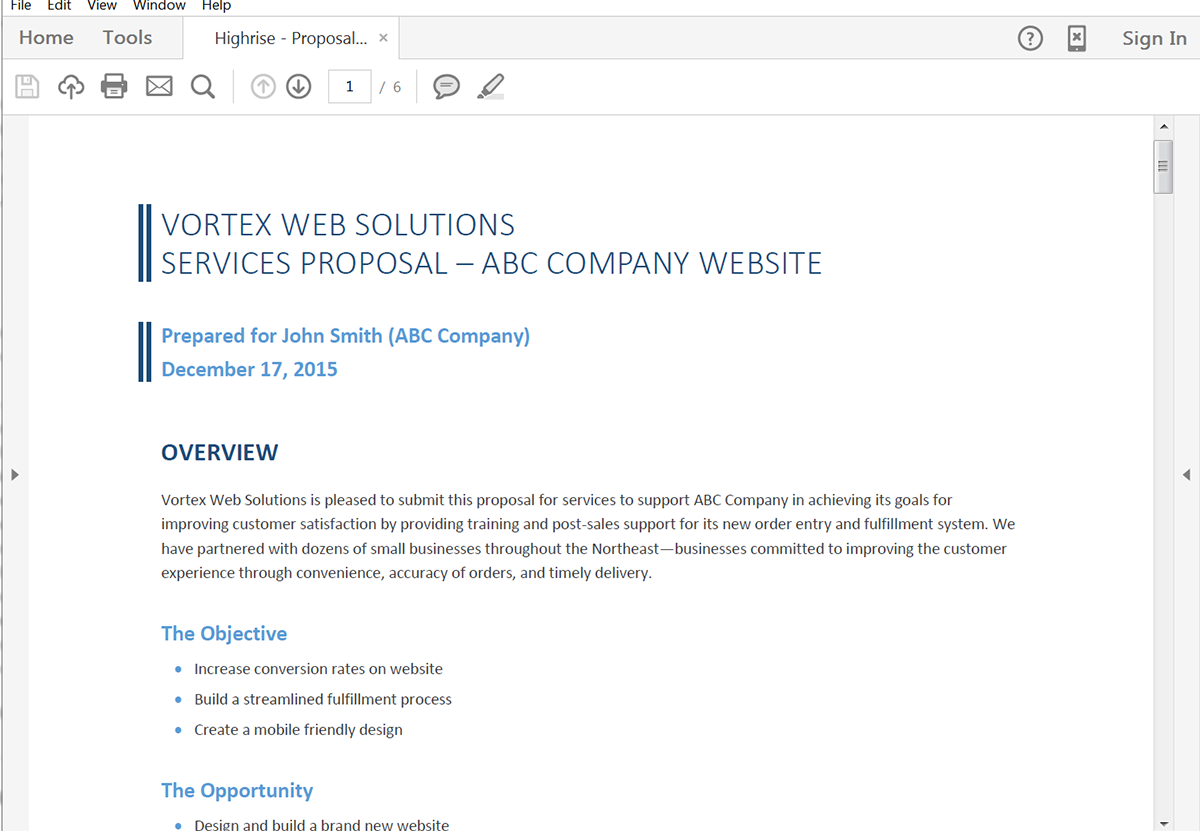
Here’s what our merged proposal looked like ready for the lead:

Check out the video below to learn more about leveling up your document generation process with Formstack Documents. Check out the video below to learn more about leveling up your document generation process with Formstack Documents.











